Webサイトを簡単に構築できるデータベースソフト「FileMaker Server 10」
いまやモバイルでインターネットが当たり前の時代。いつでもどこでも必要な情報にアクセスしたいと考えるビジネスマンは多いはずだ。大量の情報を効率よくハンドリングできるデータベースも、Webブラウザ経由でアクセスすれば、利便性は高まる。ファイルメーカーのデータベースソフト「FileMaker」は、ネットワーク経由でデータベースにアクセスできる機能をもつ。そこで、FileMakerのデータベースをほかのマシンから利用できるようにする「FileMaker Server 10」を使って、プログラミング言語「PHP」をベースにしたWebサイトを構築する流れを紹介しよう。
FileMaker Server 10の機能を紹介する前に、FileMaker Pro 10(以下Pro版)との違いを説明しておこう。
まず、インストールを完了すると、アプリケーションをインストールした形跡がないことに気付くはず。Mac版を例にすると、アプリケーションフォルダにFileMaker Server 10のアイコンは見当たらず、デスクトップに「FMS 10 開始ページ」というSafariのエイリアス(ショートカット)を作成するだけ。
FileMaker Server 10は、データベースエンジンとWebページ生成プログラム、データベースへの接続を仲介するインターフェイス、そして管理やデータ入力を行うためのクライアントソフトという4つの要素で構成される。インストール後の初期設定を行う場合も、クライアントソフトを起動してユーザーアカウントを登録し、Webで公開するかどうかなどの設定をサーバーに施す、という手順になる。データベースの作成から閲覧まで、一連の作業が一つのアプリケーションで完結するスタンドアロン型のPro版とは異なるわけだ。
ソフト単体ではデータベースを作成・参照できない点も、Pro版とは大きく異なる。FileMaker Server 10の役割は、Pro版で作成したデータベースをLAN上のほかのマシンから利用できるようにすることなのだ。Pro版でもネットワーク経由でデータベースを共有することは可能だが、同じデータベースファイルに同時アクセスできるユーザー数は9人に制限している。一方、FileMaker Server 10は、接続可能なクライアント数が最大250(Web公開の同時セッションは最大100)と多く、データの自動バックアップ機能やほかのデータベースソフトとの連携も可能だ。スタンドアロンでの運用が前提のPro版をスケールアップしたい、というニーズに応えるのが、FileMaker Server 10の基本的な役割だ。
また、Pro版は「インスタントWeb公開」という機能をもっている。WebサーバーソフトIIS/Apacheを用いたHTTPサーバーと連携してWebへデータベースを公開するもので、最大5人のユーザーに対してデータベースを公開できる。
___page___
一方、FileMaker Server 10は、「インスタントWeb公開」の機能を装備していないが、代わりに「PHP Web公開」を利用すれば、同レベル以上の機能を発揮する。Mac OS X 10.6(Snow Leopard)の場合、PHP 5.3.0とApache 2.2.13が標準装備するので、FileMaker Server 10だけ利用すれば動作する。ただし、付属のPHPを選択しないと、ファイルメーカーが提供するインターフェイス「FileMaker API for PHP」をインストールする必要がある。したがって、初期設定「展開アシスタント」のPHPに関する項目では「はい」を選ぶほうが無難だ。
PHPはインタープリタ型言語の一種で、ブラウザからのリクエストに応じて動的にWebページを生成できる。個人のブログから企業のオンラインストアまで、採用例は多く、データベースと連携したWebサイトを容易に構築できるとして開発者の支持を集めている。MySQLやPostgreSQLなど、オープンソースのリレーショナルデータベースソフト(RDBMS)と組み合わせるのが一般的だが、FileMaker Server 10でも同レベルの処理を行うことが可能なのだ。
さらにFileMaker Server 10は、「PHP Site Assistant」というWebサイト構築支援ツールを用意する。ウィザード形式の画面に従って作業を進めるだけでよく、画面デザイン(テーマ)にはPCブラウザ向けが10種類、iPhone向け用が1種類揃っているので、見映えに悩むことなくサイトを立ちあげることができる。
「PHP Site Assistant」を利用してWebサイトを構築するとき、Admin Console上でWeb公開を有効にするステップがあるので、ここは「有効にする」を選ぼう。もしこの時点で有効にするのを忘れてしまっても、概要画面にある「サーバー展開の編集」をクリックし、画面の指示どおり作業すれば、いつでも有効にできる。なお、Mac OS Xで利用する場合、PHPとApacheはシステム標準装備のものを利用できるが、システム環境設定の枠「共有」にある「Web共有」をチェックしておく必要がある。
具体的な手順は、PHP拡張アクセス権を有効にしたデータベースをFileMaker Server 10にアップロードしたあと、Admin Consoleのトップ画面から「PHP Site Assistant」を起動し、新規サイト作成を開始する、という流れだ。サイトの名前とFileMaker Server 10のアドレス、公開するデータベースを入力した後、検索やレコード閲覧といったページの有無などサイトの構造を決める「サイトプロファイル」、サイトデザインのテンプレート「テーマ」から好みのものを選び、メッセージなどの体裁を整えれば、FileMakerと連携するWebサイトの完成だ。
試しにiPhone用テーマを選択し、サイトを保存してから、iPhoneのSafariからアクセスした。ツールバーのボタンがずれて表示されるなど、若干の問題はあったが、検索やレコードの閲覧は特に支障なかった。ちなみにMac OS Xの場合だと、「/Library/WebServer/Documents/」がデフォルトの公開ディレクトリとなる。
この「PHP Site Assistant」というツールは、PHPに関する知識がゼロでもデータベースと連携したWebサイトを構築できる、という点で評価できる。個人的には、サイト作成後にURLを明示してほしい、iPhone用テーマの数を増やしてほしい、といった要望があるものの、やはりWebブラウザから直接FileMakerのデータベースにアクセスできるメリットは大きい。
FileMaker Server 10で「FileMaker API for PHP」を使えば、レコードの作成・編集やスクリプトの実行など、FileMakerの各種機能にアクセスできるので、本格的なカスタマイズができる余地がある。Pro版では制約を感じることが増えた、というFileMakerを利用中の事業所は、導入を検討するメリットがあるだろう。(ライター・海上 忍)
「FileMaker Server 10」はPro版とここが違う

FileMaker Server 10
FileMaker Server 10の機能を紹介する前に、FileMaker Pro 10(以下Pro版)との違いを説明しておこう。
まず、インストールを完了すると、アプリケーションをインストールした形跡がないことに気付くはず。Mac版を例にすると、アプリケーションフォルダにFileMaker Server 10のアイコンは見当たらず、デスクトップに「FMS 10 開始ページ」というSafariのエイリアス(ショートカット)を作成するだけ。

FileMaker Server 10はWebブラウザとJavaクライアントを使って管理する
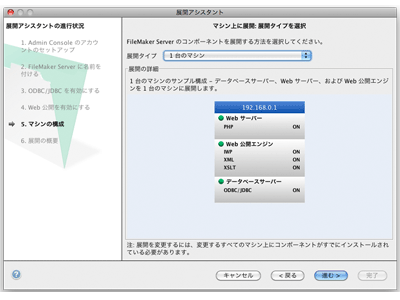
FileMaker Server 10は、データベースエンジンとWebページ生成プログラム、データベースへの接続を仲介するインターフェイス、そして管理やデータ入力を行うためのクライアントソフトという4つの要素で構成される。インストール後の初期設定を行う場合も、クライアントソフトを起動してユーザーアカウントを登録し、Webで公開するかどうかなどの設定をサーバーに施す、という手順になる。データベースの作成から閲覧まで、一連の作業が一つのアプリケーションで完結するスタンドアロン型のPro版とは異なるわけだ。

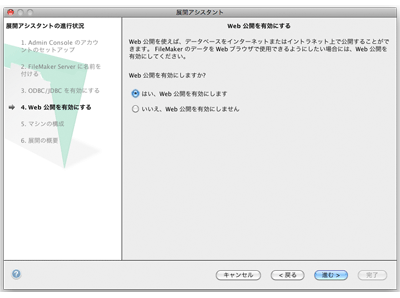
「Web公開」を有効にすると簡単な作業でデータベースをWebに公開できる
ソフト単体ではデータベースを作成・参照できない点も、Pro版とは大きく異なる。FileMaker Server 10の役割は、Pro版で作成したデータベースをLAN上のほかのマシンから利用できるようにすることなのだ。Pro版でもネットワーク経由でデータベースを共有することは可能だが、同じデータベースファイルに同時アクセスできるユーザー数は9人に制限している。一方、FileMaker Server 10は、接続可能なクライアント数が最大250(Web公開の同時セッションは最大100)と多く、データの自動バックアップ機能やほかのデータベースソフトとの連携も可能だ。スタンドアロンでの運用が前提のPro版をスケールアップしたい、というニーズに応えるのが、FileMaker Server 10の基本的な役割だ。
公開のための初期設定をする
また、Pro版は「インスタントWeb公開」という機能をもっている。WebサーバーソフトIIS/Apacheを用いたHTTPサーバーと連携してWebへデータベースを公開するもので、最大5人のユーザーに対してデータベースを公開できる。

画面の指示に従って作業するだけでデータベース連携のWebサイトを構築できる「展開アシスタント」
___page___
一方、FileMaker Server 10は、「インスタントWeb公開」の機能を装備していないが、代わりに「PHP Web公開」を利用すれば、同レベル以上の機能を発揮する。Mac OS X 10.6(Snow Leopard)の場合、PHP 5.3.0とApache 2.2.13が標準装備するので、FileMaker Server 10だけ利用すれば動作する。ただし、付属のPHPを選択しないと、ファイルメーカーが提供するインターフェイス「FileMaker API for PHP」をインストールする必要がある。したがって、初期設定「展開アシスタント」のPHPに関する項目では「はい」を選ぶほうが無難だ。
PHPはインタープリタ型言語の一種で、ブラウザからのリクエストに応じて動的にWebページを生成できる。個人のブログから企業のオンラインストアまで、採用例は多く、データベースと連携したWebサイトを容易に構築できるとして開発者の支持を集めている。MySQLやPostgreSQLなど、オープンソースのリレーショナルデータベースソフト(RDBMS)と組み合わせるのが一般的だが、FileMaker Server 10でも同レベルの処理を行うことが可能なのだ。

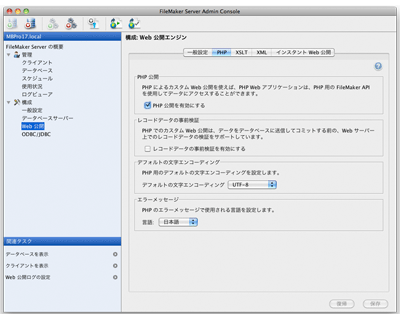
展開アシスタントで作業後、Admin Consoleで「PHP公開を有効にする」がチェックされていれば準備OK
さらにFileMaker Server 10は、「PHP Site Assistant」というWebサイト構築支援ツールを用意する。ウィザード形式の画面に従って作業を進めるだけでよく、画面デザイン(テーマ)にはPCブラウザ向けが10種類、iPhone向け用が1種類揃っているので、見映えに悩むことなくサイトを立ちあげることができる。
PHP Site AssistantでデータベースをWebに公開
「PHP Site Assistant」を利用してWebサイトを構築するとき、Admin Console上でWeb公開を有効にするステップがあるので、ここは「有効にする」を選ぼう。もしこの時点で有効にするのを忘れてしまっても、概要画面にある「サーバー展開の編集」をクリックし、画面の指示どおり作業すれば、いつでも有効にできる。なお、Mac OS Xで利用する場合、PHPとApacheはシステム標準装備のものを利用できるが、システム環境設定の枠「共有」にある「Web共有」をチェックしておく必要がある。

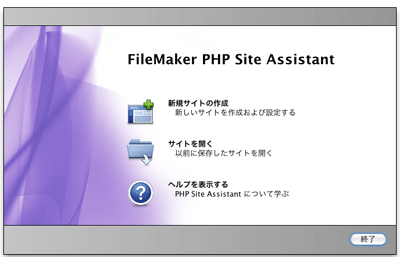
データベースと連携したWebサイトを簡単に構築できる「PHP Site Assistant」
具体的な手順は、PHP拡張アクセス権を有効にしたデータベースをFileMaker Server 10にアップロードしたあと、Admin Consoleのトップ画面から「PHP Site Assistant」を起動し、新規サイト作成を開始する、という流れだ。サイトの名前とFileMaker Server 10のアドレス、公開するデータベースを入力した後、検索やレコード閲覧といったページの有無などサイトの構造を決める「サイトプロファイル」、サイトデザインのテンプレート「テーマ」から好みのものを選び、メッセージなどの体裁を整えれば、FileMakerと連携するWebサイトの完成だ。

PHPの知識がなくても、データベースとテーマを選べば作業は完了する
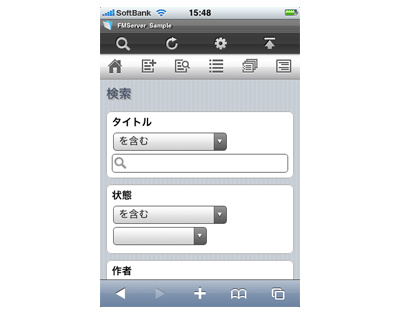
試しにiPhone用テーマを選択し、サイトを保存してから、iPhoneのSafariからアクセスした。ツールバーのボタンがずれて表示されるなど、若干の問題はあったが、検索やレコードの閲覧は特に支障なかった。ちなみにMac OS Xの場合だと、「/Library/WebServer/Documents/」がデフォルトの公開ディレクトリとなる。

iPhoneからサイトにアクセス。問題なく検索やデータ入力ができる
この「PHP Site Assistant」というツールは、PHPに関する知識がゼロでもデータベースと連携したWebサイトを構築できる、という点で評価できる。個人的には、サイト作成後にURLを明示してほしい、iPhone用テーマの数を増やしてほしい、といった要望があるものの、やはりWebブラウザから直接FileMakerのデータベースにアクセスできるメリットは大きい。
FileMaker Server 10で「FileMaker API for PHP」を使えば、レコードの作成・編集やスクリプトの実行など、FileMakerの各種機能にアクセスできるので、本格的なカスタマイズができる余地がある。Pro版では制約を感じることが増えた、というFileMakerを利用中の事業所は、導入を検討するメリットがあるだろう。(ライター・海上 忍)